Hero block
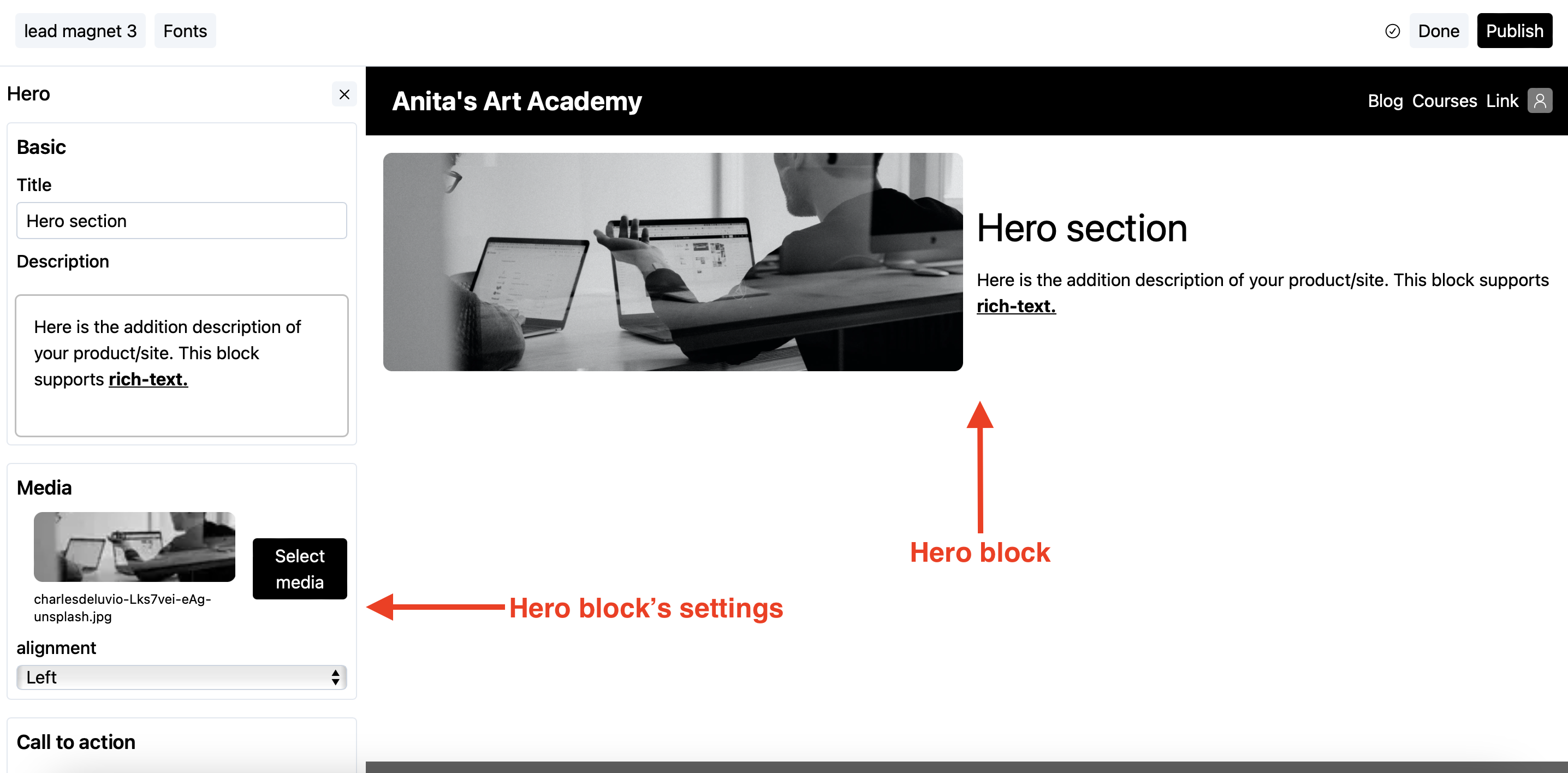
A hero section of a web page is the section which immediately shows up on screen, just under the header. The hero block helps you in putting the information front and center.
You can add text, rich text, images and a call to action (CTA) button to the hero block.
Following is how it looks on a page.

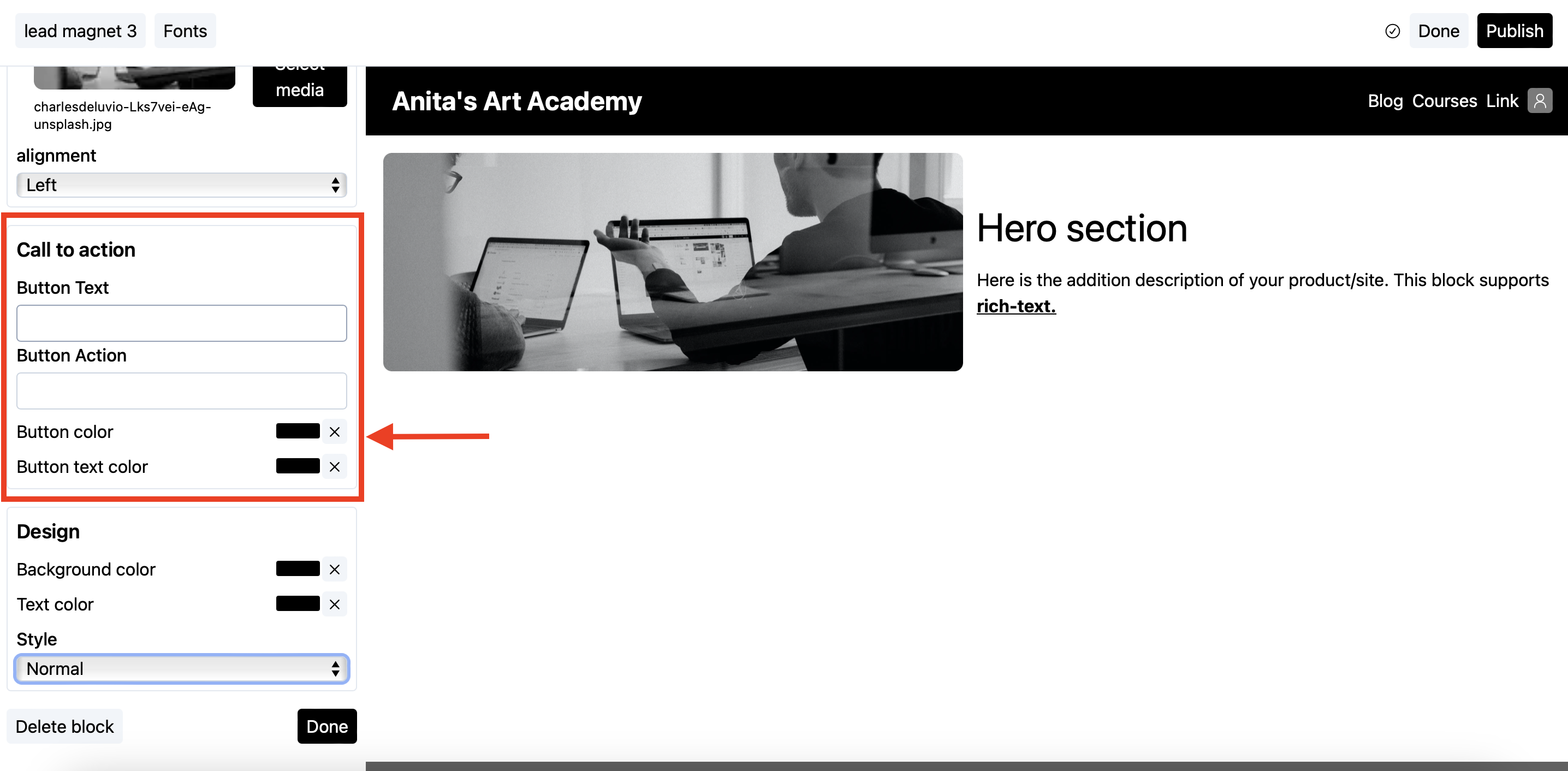
Customizing the call to action button
- Click on the hero block to reveal its settings.
- Scroll to the
Call to actionsection.

- In the button text field, add the text that will be visible on the button.
- In the button action, enter the URL the user should be taken on upon click.
a). If the URL is from the own school, use its relative form i.e. /courses.
b). If the URL if from some external website, use the absolute (complete) URL i.e. https://website.com/courses.
Stuck somewhere?
We are always here for you. Come chat with us in our Discord channel or send a tweet at @CourseLit.