Grid block
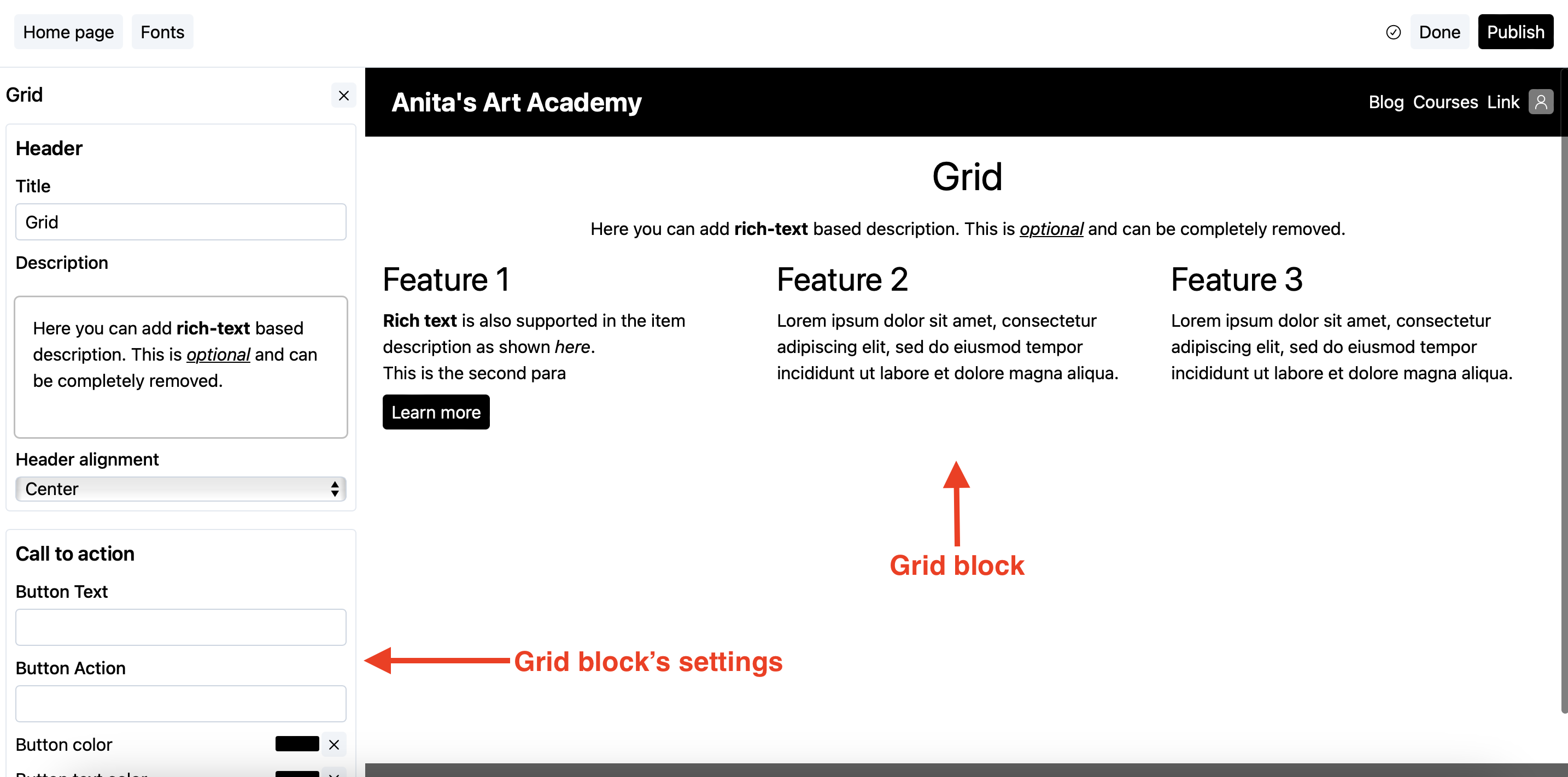
A grid block comes handy when you want to show some sort of list. For example, features list or advantages etc. The list gets displayed in the grid format as shown below.

Add an item
- Click on the grid block to reveal its settings.
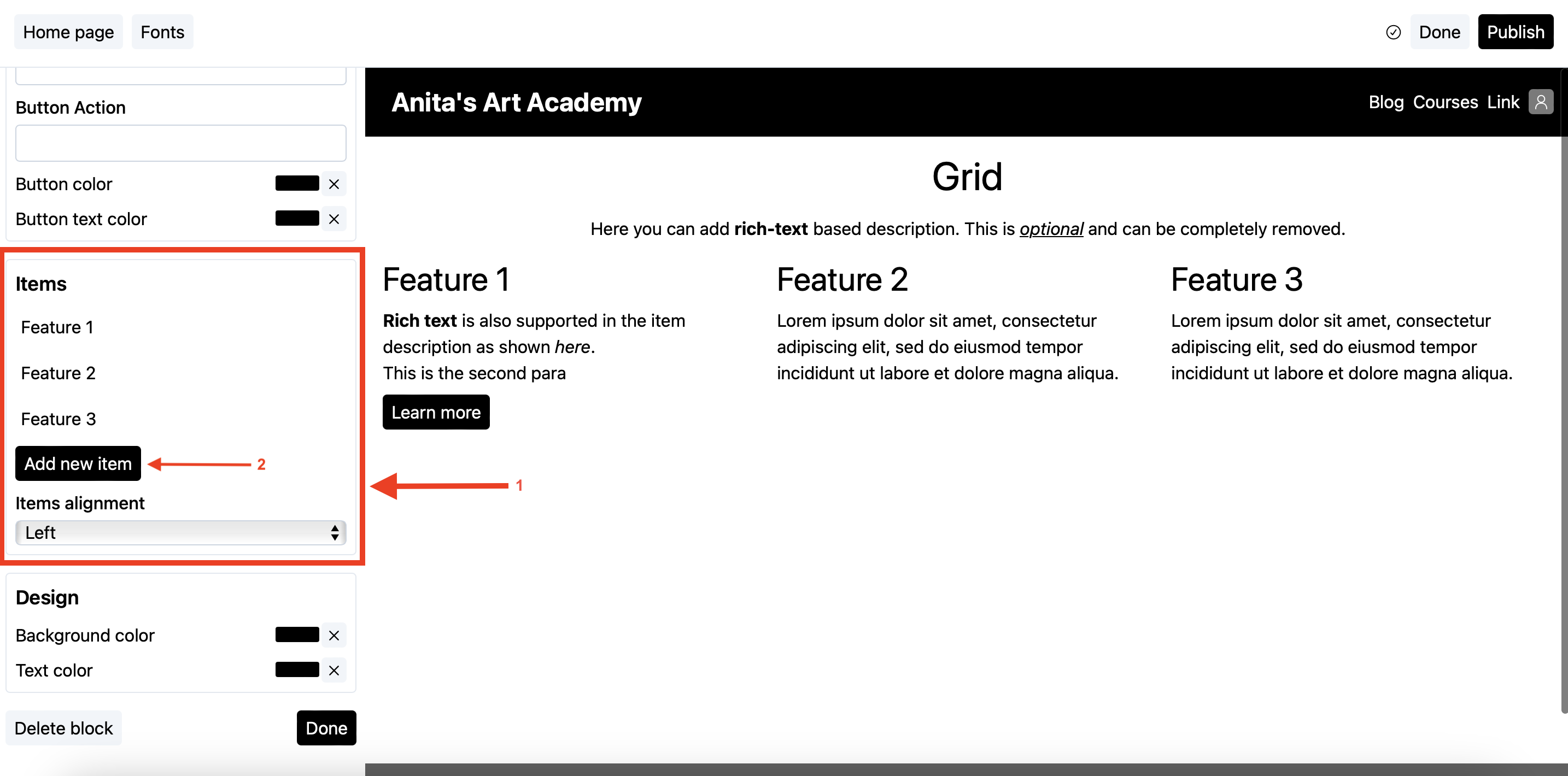
- Scroll down to the
Itemssection as shown below.

- Click on the
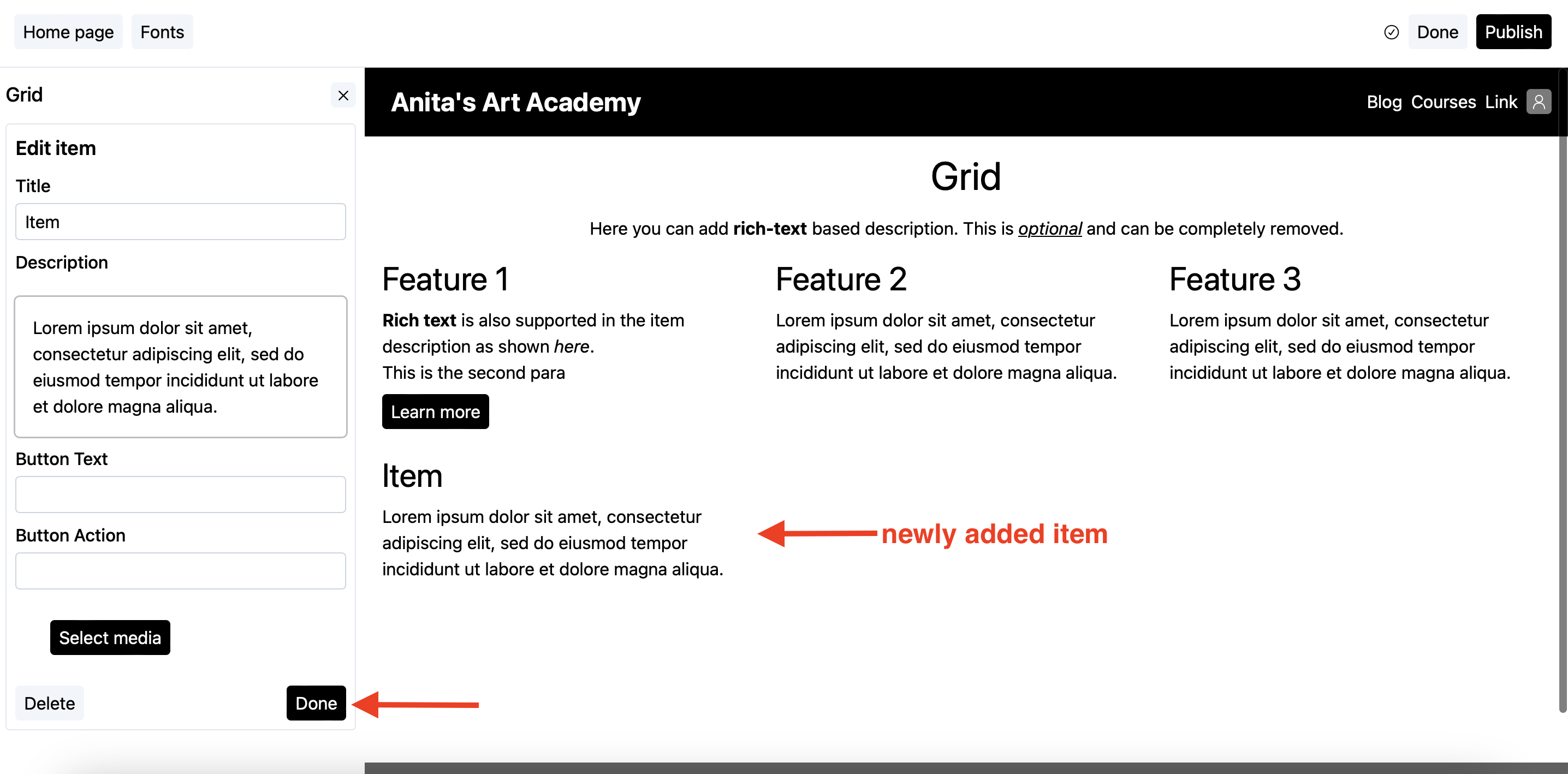
Add new itembutton as shown above. This will open up the item’s editor. - Change the details as per your likings. See customizing the call to action button guide to check how to customise item’s call to action button. Once done, click on the
Donebutton.

Delete an item
- Click on the grid block to reveal its settings.
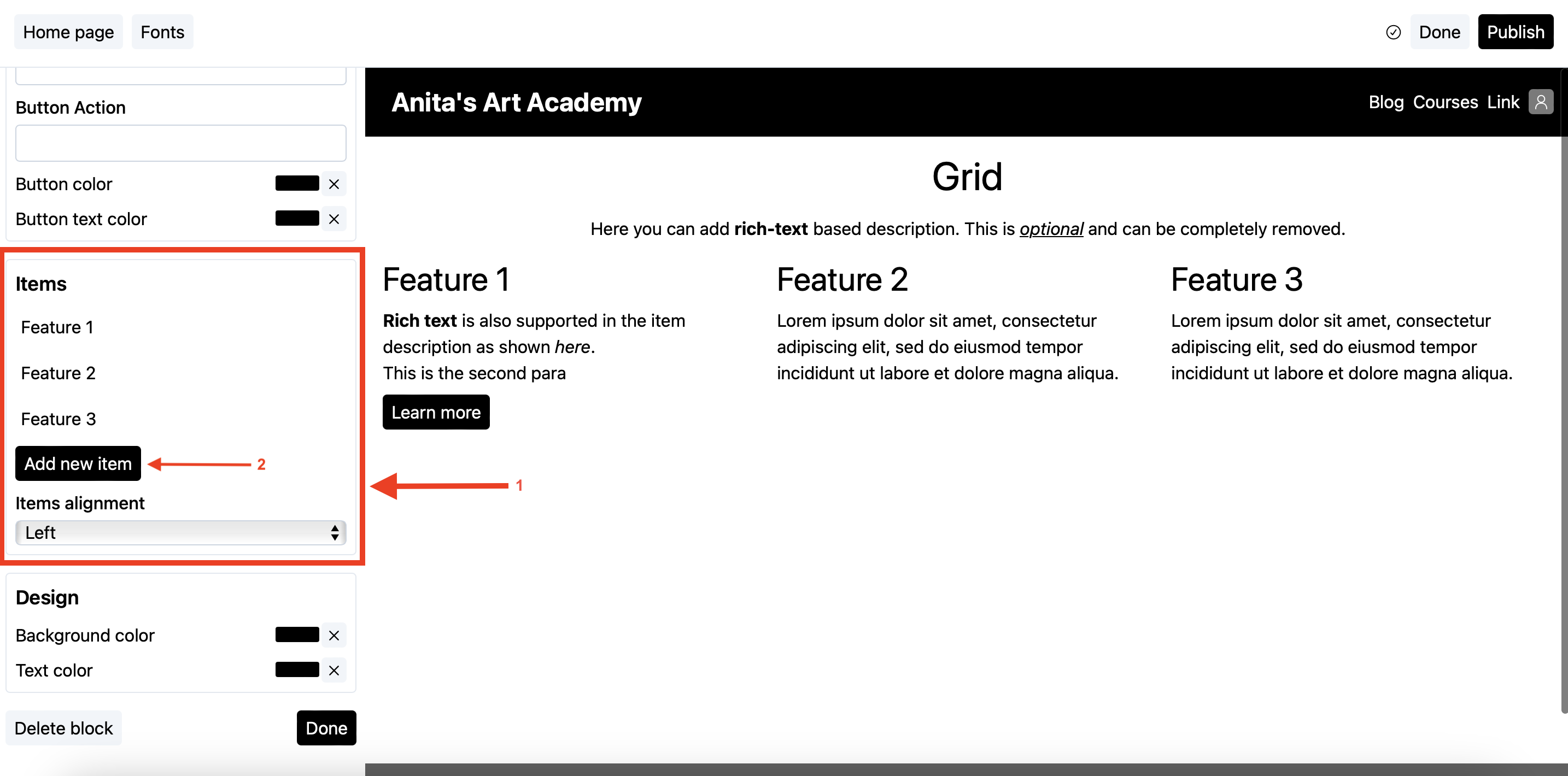
- Scroll down to the
Itemssection as shown below.

- Click on the item you want to remove. This will open up the item’s editor.
- Click on the delete button to delete the item.
- You will be taken back to the grid block’s settings.
Customizing the call to action button
- Click on the grid block to reveal its settings.
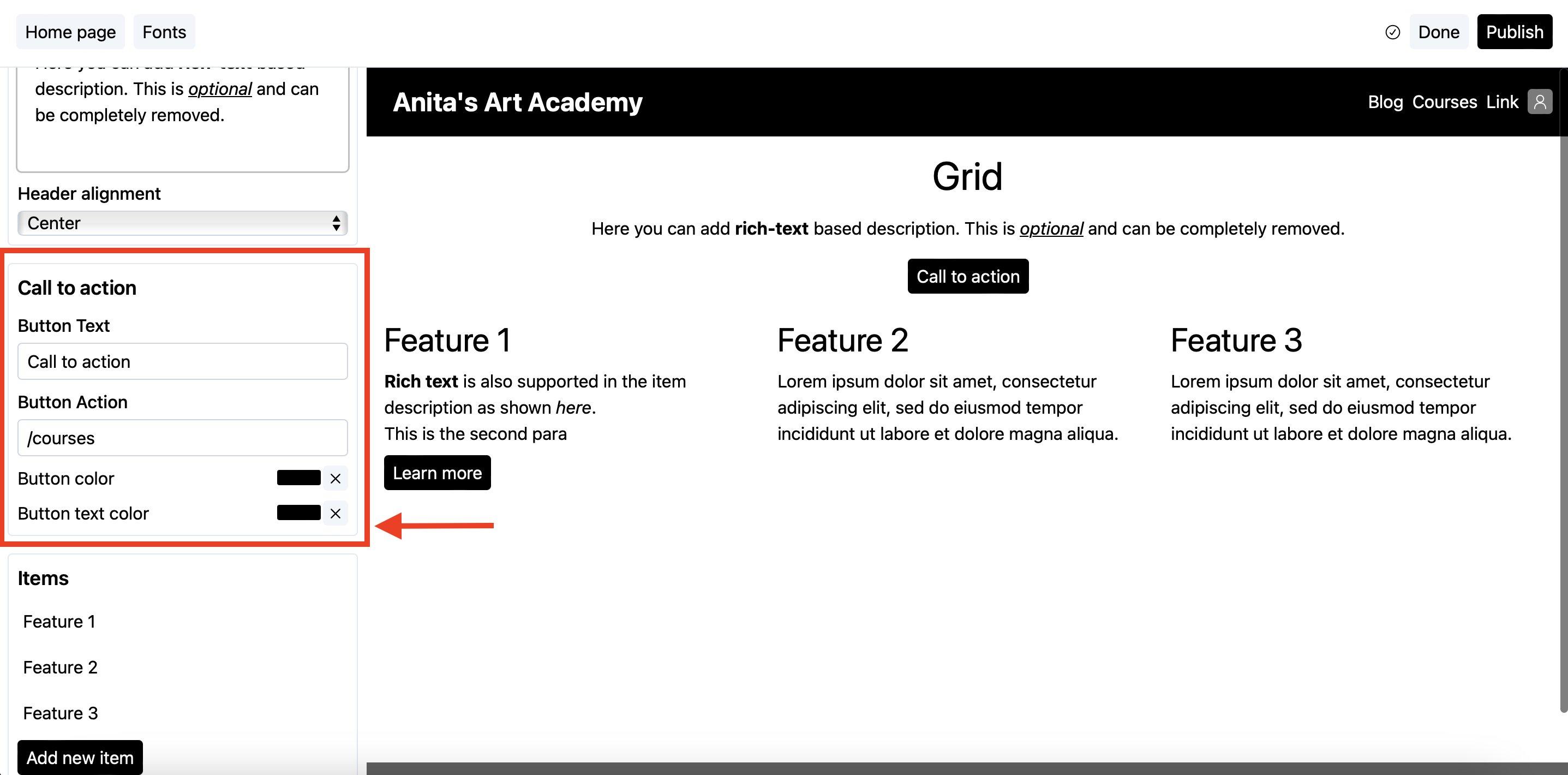
- Scroll to the
Call to actionsection.

- In the button text field, add the text that will be visible on the button.
- In the button action, enter the URL the user should be taken on upon click.
a). If the URL is from the own school, use its relative form i.e. /courses.
b). If the URL if from some external website, use the absolute (complete) URL i.e. https://website.com/courses.
Stuck somewhere?
We are always here for you. Come chat with us in our Discord channel or send a tweet at @CourseLit.