Banner block
Banner block is the default block which shows the basic information about the page i.e. on sales page it shows the product’s details like its title, description, featured image and pricing and on the homepage it shows your school’s details like its name and subtitle.
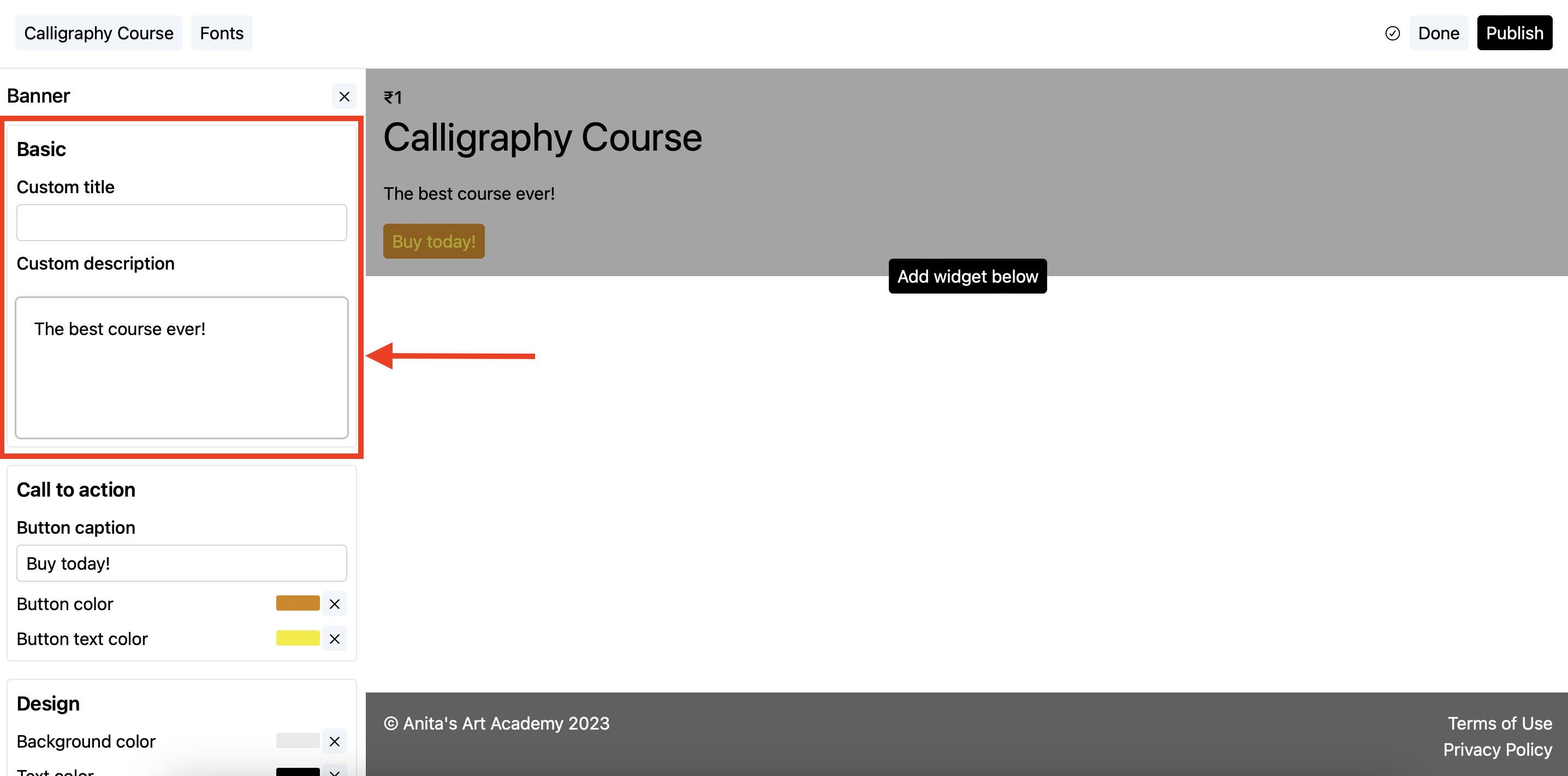
Overriding details
By default, the banner block shows the details from your product or school depending upon which type of page it is displayed on.
These details however can be overridden on the block level. Following is how.
- Click on the banner to reveal its settings.
- Change the relevant details from the
Basicsection.

Creating a lead magnet
The banner block can also be used as a lead magnet form. The pricing of your product should be set to Free email delivery. Following are the steps.
Steps
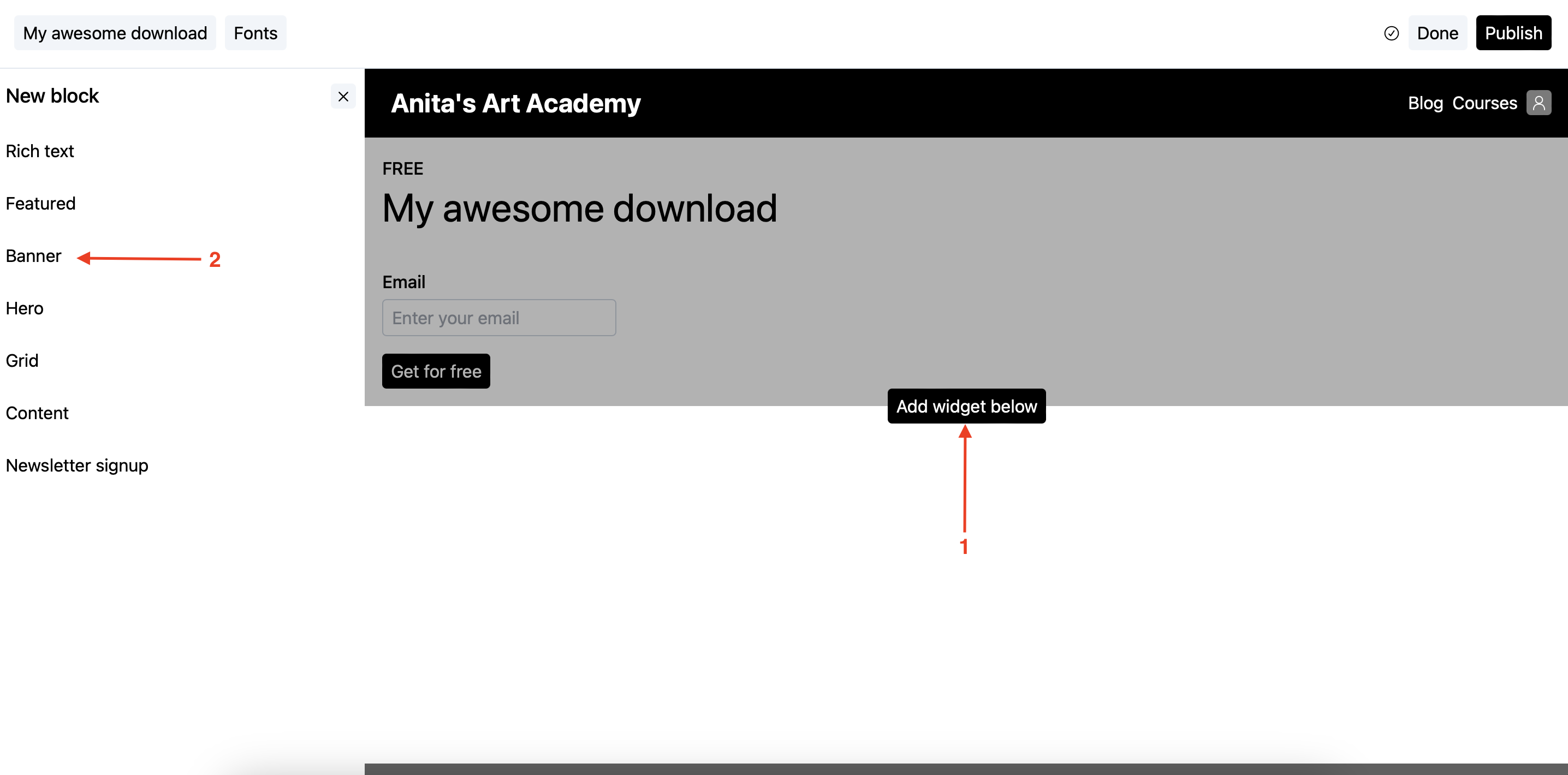
- Add the
Bannerblock on your page (if not already).

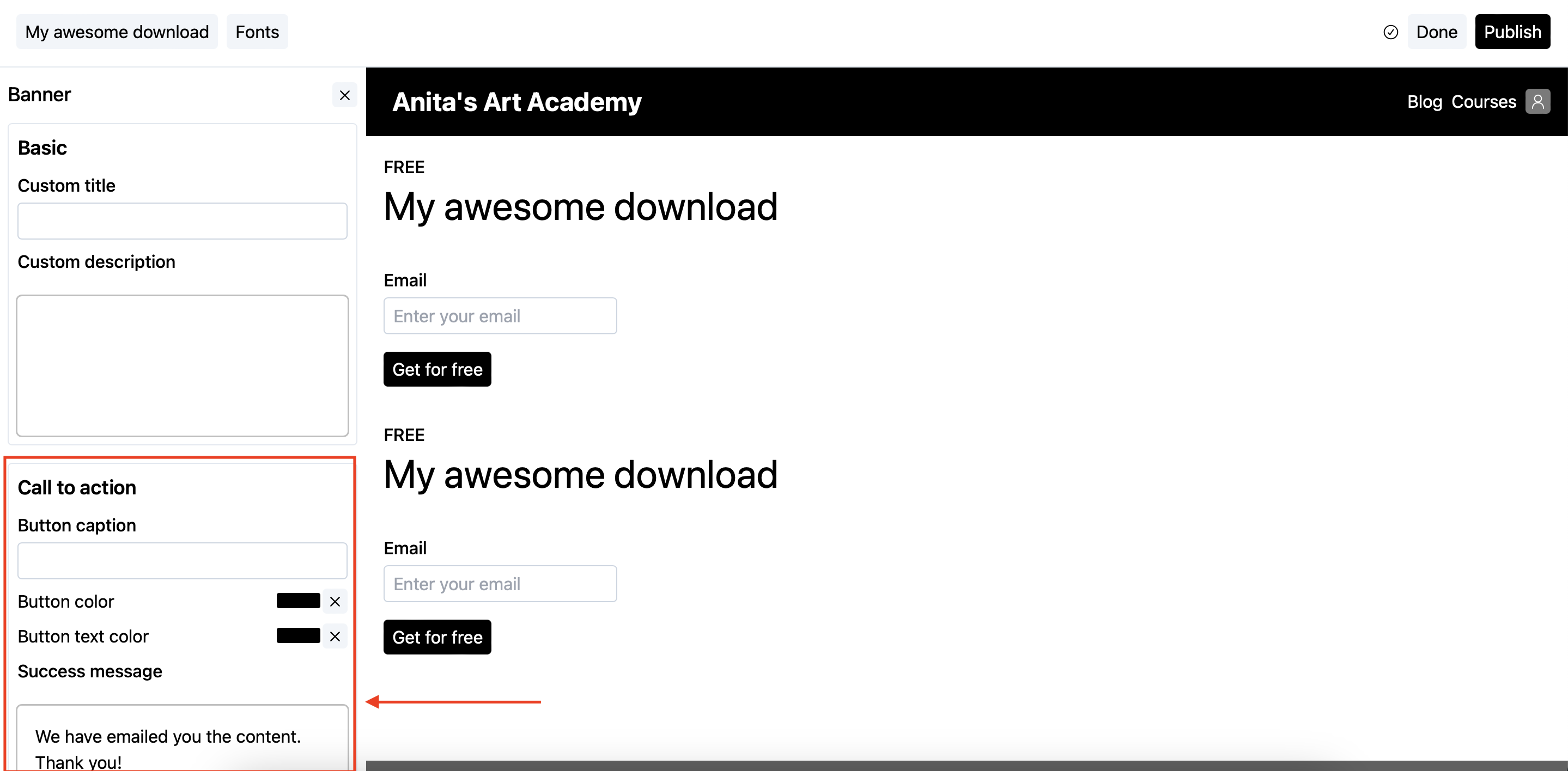
-
In the banner’s settings screen, scroll to the
Call to action(aka CTA) section.
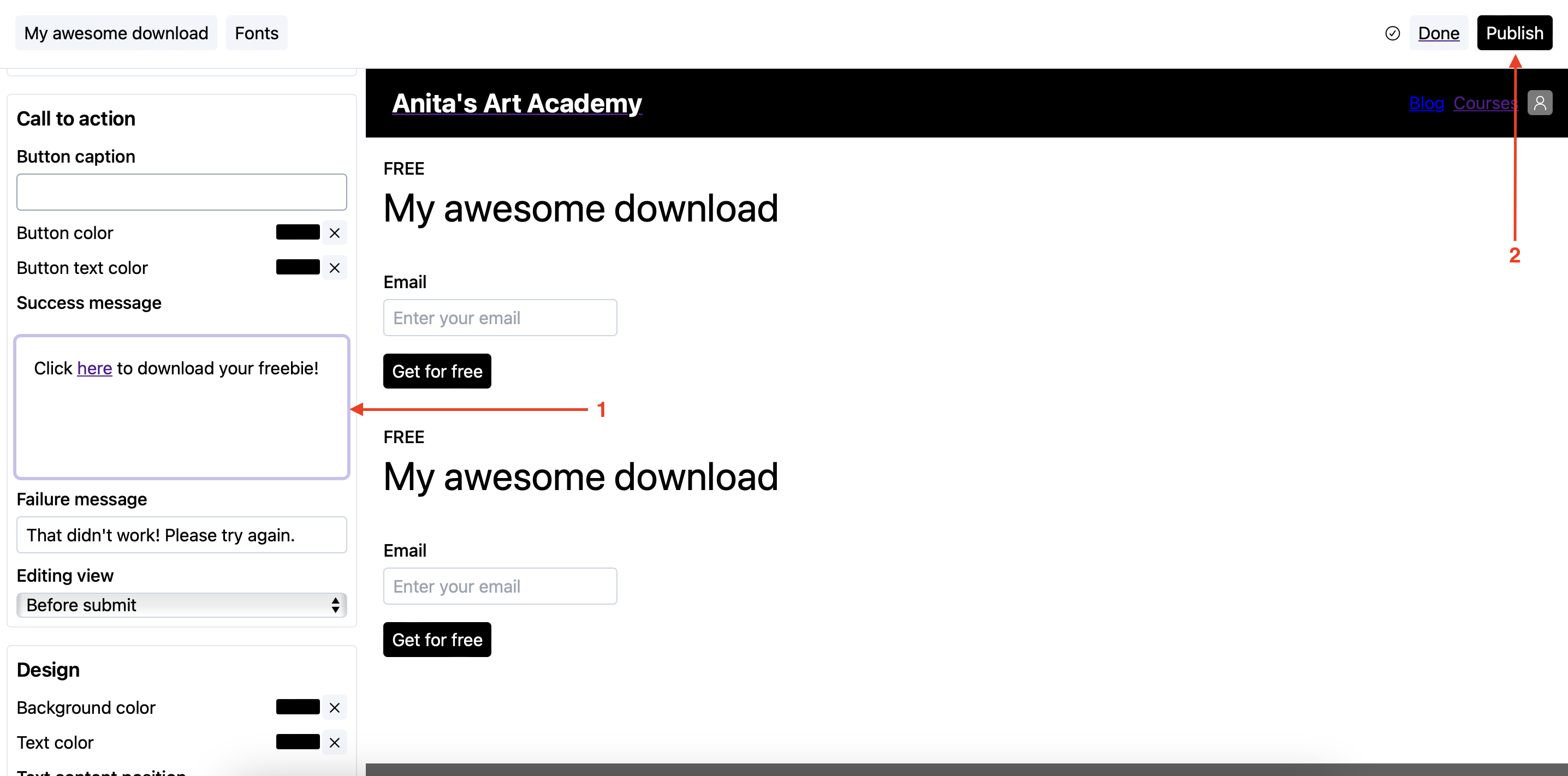
-
In the CTA section, put the asset link which you want to share with your audience in the
Success messagetext box.
Make sure the link you are sharing here is open to public and can be easily accessed.
- Publish the page.
Now, whenever your users enter their emails and press submit, they will get to see the text you entered in the Success message text box.
Stuck somewhere?
We are always here for you. Come chat with us in our Discord channel or send a tweet at @CourseLit.