Edit a page
Lets get acquainted with the user interface for CourseLit’s no-code page builder.
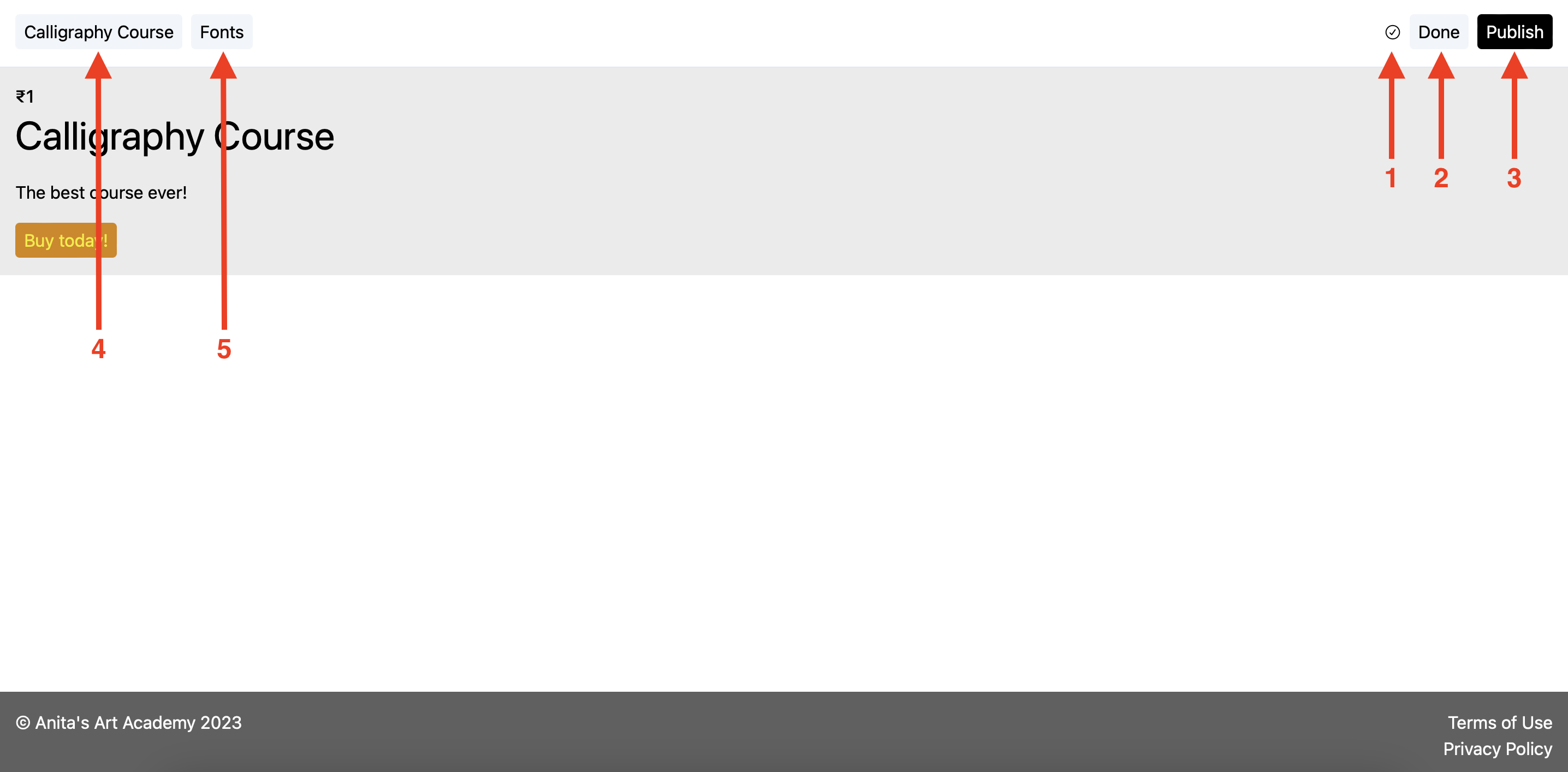
The following controls are highlighted in the screenshot below.
- Save status display
Indicates when the page is getting saved.
- Done
Once you are done with the editing, press this button to go back.
- Publish
A button to promote the changes from draft to the live page. By default, all the changes are saved into a draft.
- Font selector
Select font for your school
- Page selector
Switch between pages to edit

Opening the page builder
Before you can edit your page, you need to get to the page editor. Accessing the page editor depends upon what sort of page you are trying to edit.
Let’s see how.
All the edits you make to a page will be saved in a draft. In order to see the changes on a live page, you need to publish it. See the publishing guide.
To edit a website page
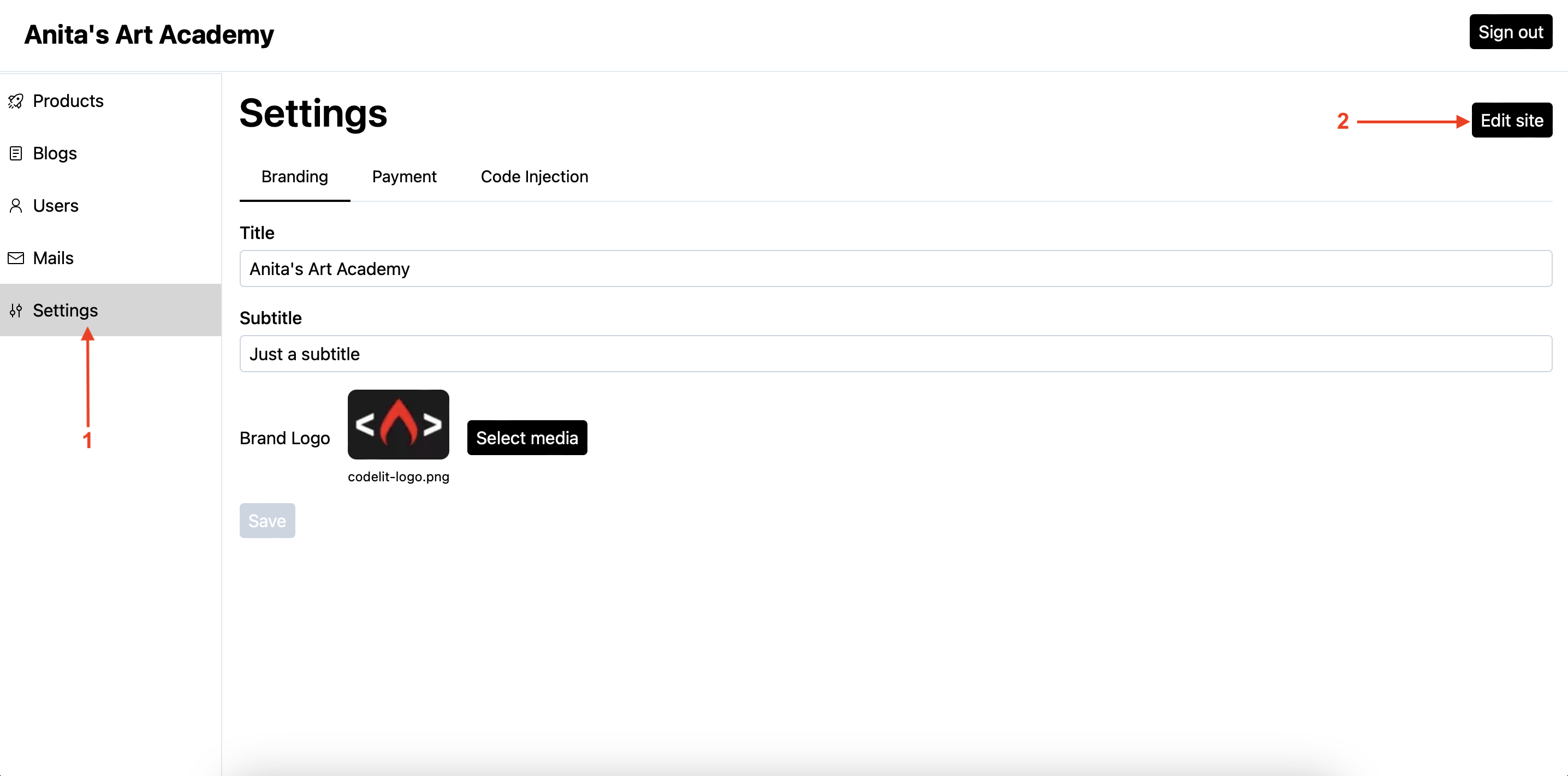
From Dashboard, go to Settings and click on Edit site as shown below.

To edit a product’s sales page
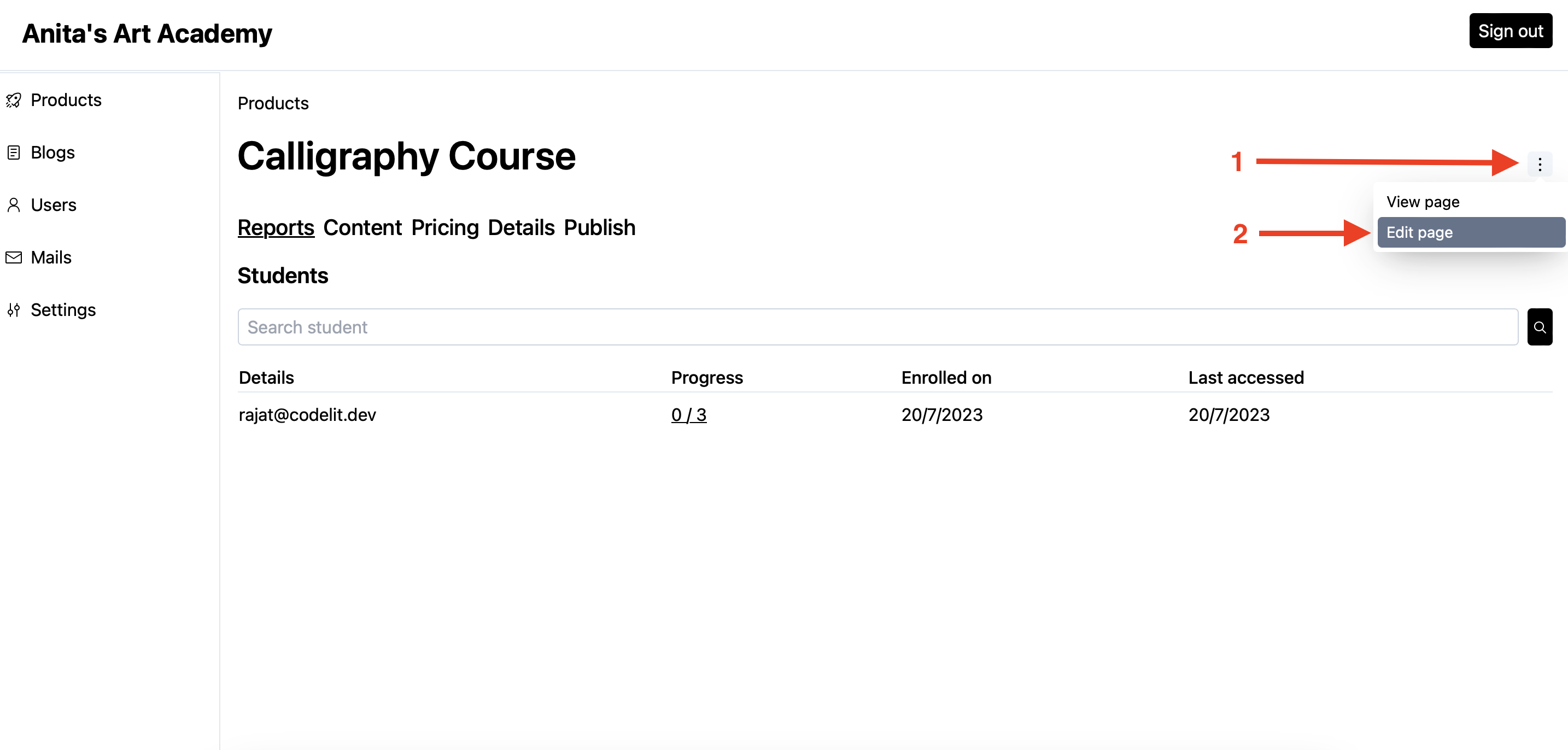
From Dashboard, go to Products, select your product to open its editor, click on the triple dots menu and select Edit page as shown below.

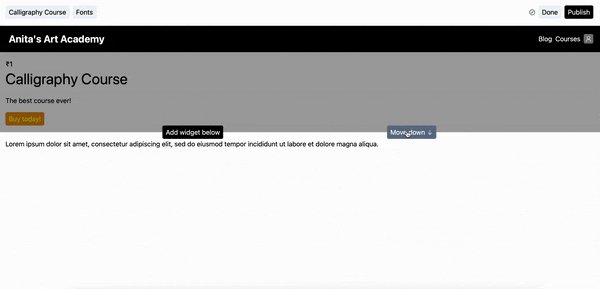
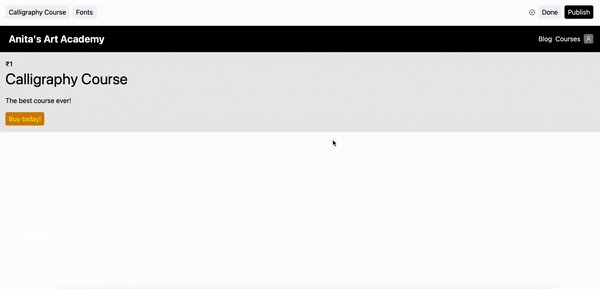
Add a block
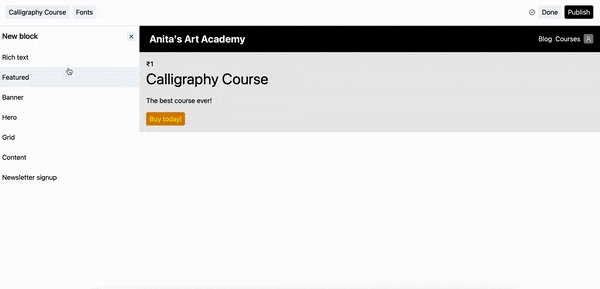
Adding new blocks to your pages is easy and effortless. Following are the steps.
- Once you’ve identified a place where you would like to add a new block, hover over the block just above it to reveal the
Add widget belowbutton and click it.
This will reveal a left side panel displaying a list of blocks.
- From the left side panel, select the block you want to add.
This will add the block to your page and open the block for editing in the left panel.
Following is an animation showing the steps to add a rich text block to a sales page.

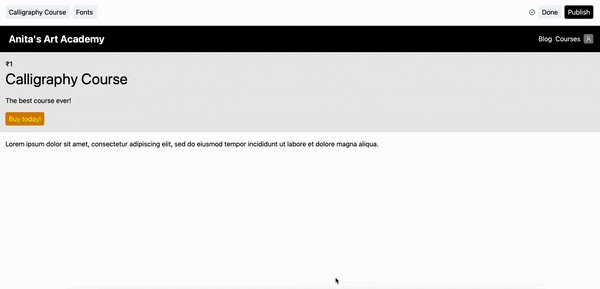
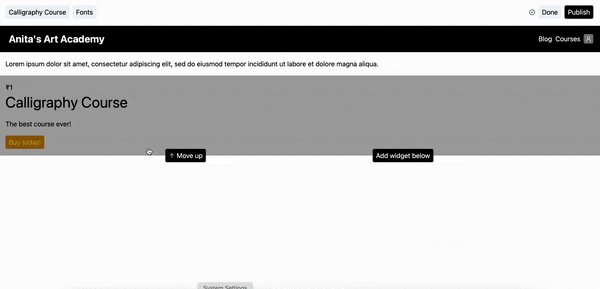
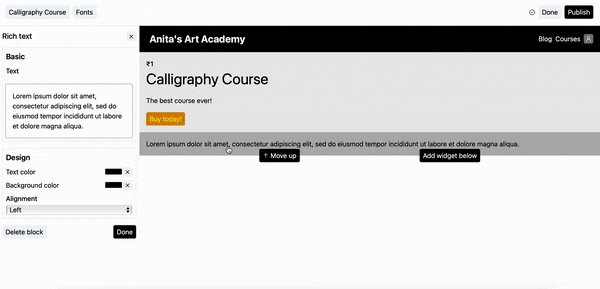
Move a block
Rearranging a block is just a simple click of a button. Following are the steps.
- Hover over the block you want to shift up/down to reveal
Move upandMove downbuttons. - Click the appropriate button to shift your block as shown below.

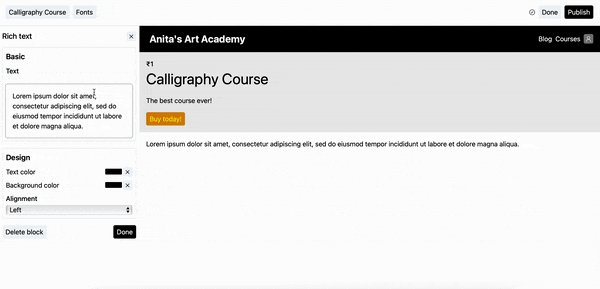
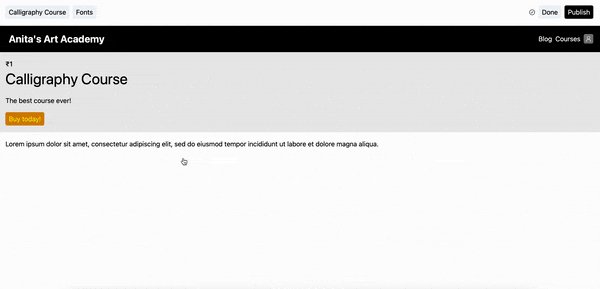
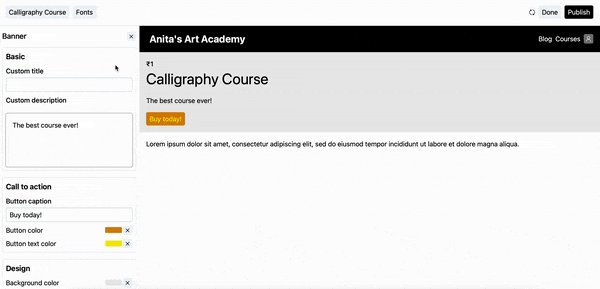
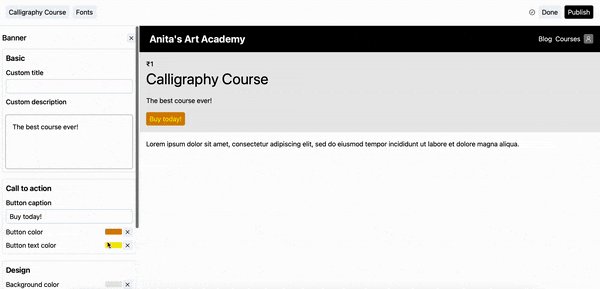
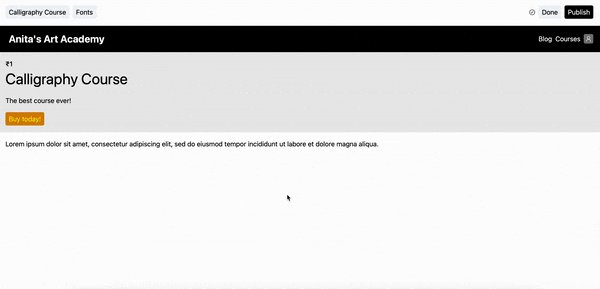
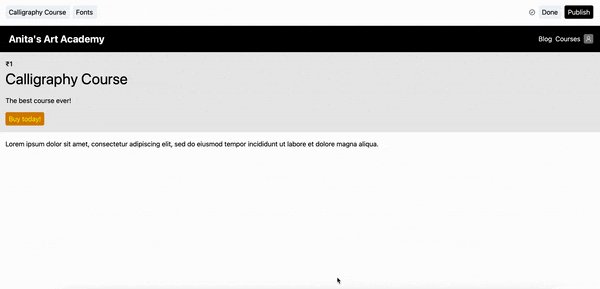
Edit a block
Simply click on the block you want to edit to reveal its settings. From there, you can customize its content and design as shown below.

Once you are happy with the configuration of the block, click the Done button to dismiss the settings pane.
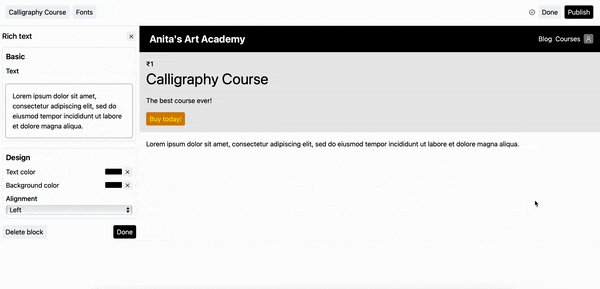
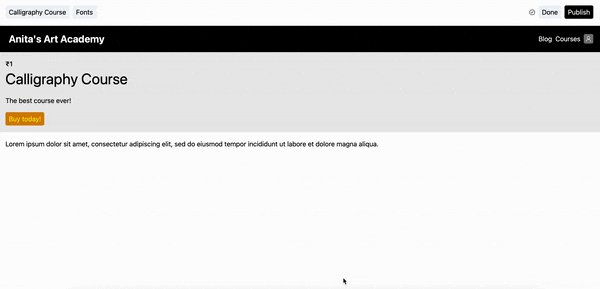
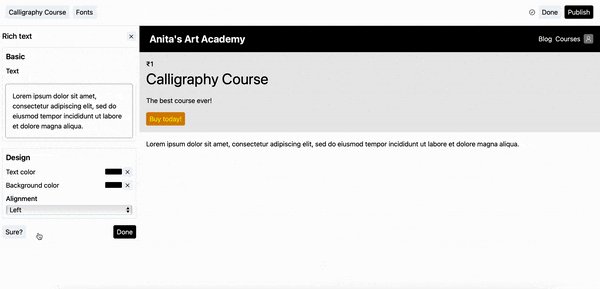
Delete a block
Following are the step to delete a block.
- Click on the block you want to delete to reveal its settings in a left pane.
- Scroll down to the very bottom of the settings.
- Click on the
Deletebutton. Click again on theSure?button to delete the block as shown below.

Next step
Explore all the blocks CourseLit has to offer.
Stuck somewhere?
We are always here for you. Come chat with us in our Discord channel or send a tweet at @CourseLit.