Page blocks
Every page in CourseLit is made up of various blocks, stacked in a top to bottom fashion. Each block serves a unique purpose and can be customized.
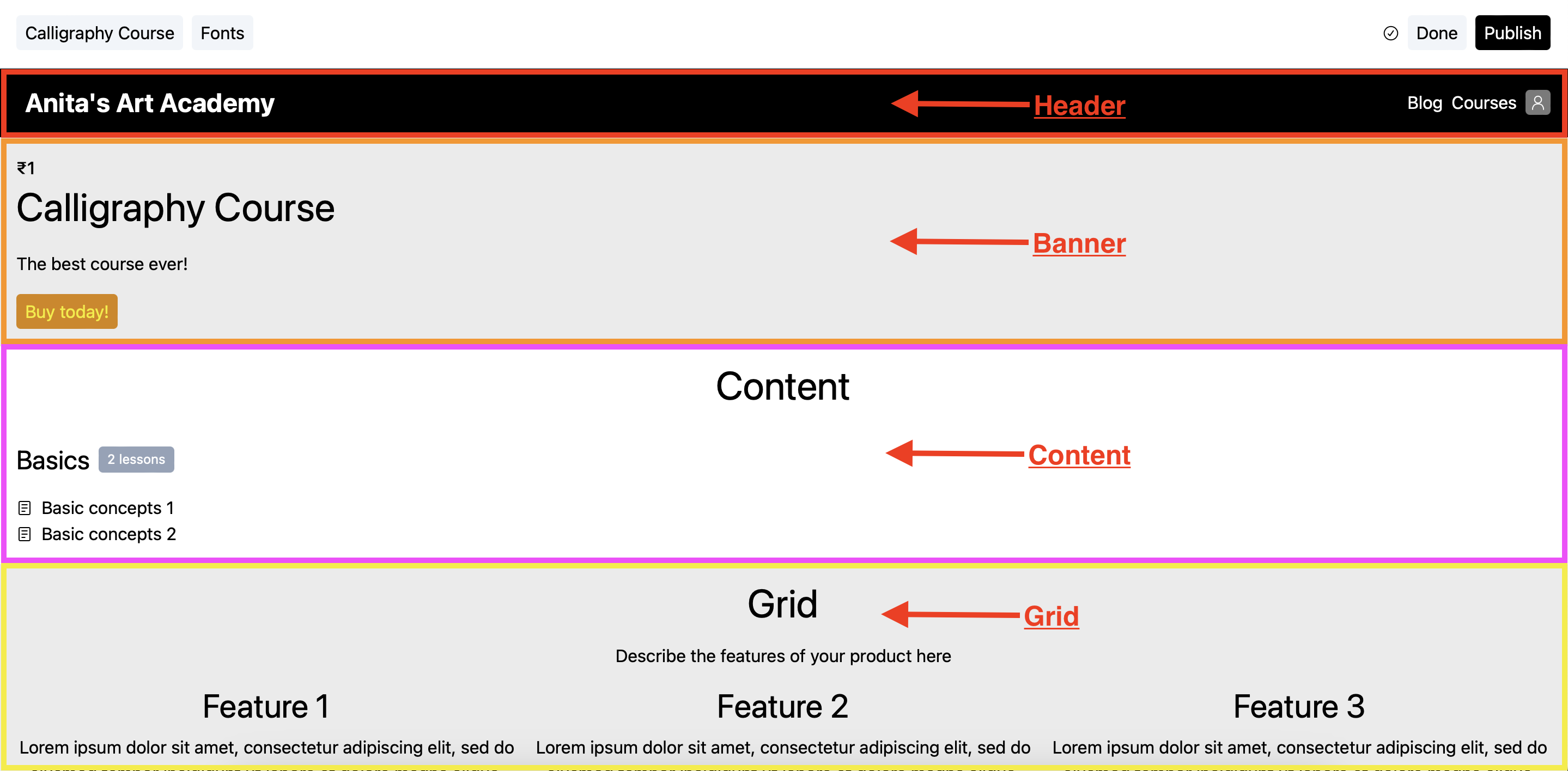
The following screenshot shows Header, Banner, Content and Grid blocks in action. Different blocks are highlighted in different colors.

Types of page blocks
CourseLit offers a wide range of page block so that you can build all sorts of web pages.
Shared blocks
There are certain page blocks which are shared among all the pages.
If you change the styling of these blocks, it will be immediately published (i.e. without even pressing the
Publishbutton) and will affect all the pages where these blocks are used.
Following are the shared page blocks.
Next step
Now that you have learnt about page blocks, it is time to learn how to use those in your pages. See our edit a page guide for details.
Stuck somewhere?
We are always here for you. Come chat with us in our Discord channel or send a tweet at @CourseLit.